| dz������... |

|
��ǻ�Ϳ� �����ִ� ��� ���� �����սô�.
���� �ټ� ���������� ����μ��� jQuery���� �����ϴ� datepicker ����� ����ϴ°� ������ �ȴ�. jQuery���� �����ϴ� css �� js ������ ������ ���� html �ڵ忡 �����Ѵ�. <link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"/> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="http://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/i18n/jquery-ui-i18n.min.js"></script> ������ datepicker �����̴�. <script> $.datepicker.setDefaults($.datepicker.regional['ko']); //�ѱ��� ���� $(function() { $('#���̵�').datepicker({ // #input �±� ���̵�� �����ؾ� ��. ������ ���л�� ���� dateFormat:"yy-mm-dd", // ��¥ ����� ���� onSelect:function(d){ // ��¥�� ���õǾ����� �����ϴ� �Լ� alert(d); } }); }); </script> ������ ���� ��¥�� �Է¹� �ؽ�Ʈ �Է� �ڽ��̴�. <input type="text" id="���̵�" size="11" /> ���� �ڵ带 html ���Ͽ� �����ϸ� ���� �̹���ó�� ����� ����� �� �ִ�. TAG : input_type_date_datepicker

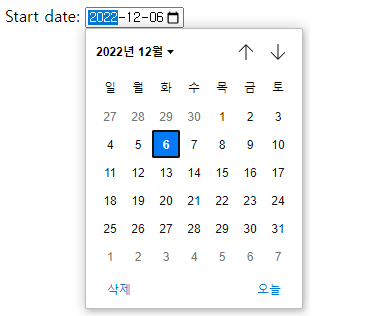
������ ��� ������������ ������ �ִ� input type="date" �� ����ϴµ� ������ ����. <label for="start">Start date:</label> <input type="date" id="start" name="trip-start" value="2022-12-06" min="2021-01-01" max="2026-12-31"> |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
�λ걤���� �λ����� �簨 4�� 659-1. ���� ����Ʈ���� ���� �����. ��ǥ �ȵ�ȣ / sinmungo @ hotmail . com Copyright(c) ȣ�����. All Rights Reserved. Since 2003. 04 |