| 풍선도움말... |

|
컴퓨터와 관련있는 모든 팁을 공유합시다.

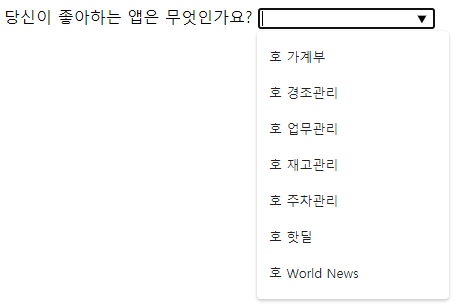
<label for="movie">당신이 좋아하는 앱은 무엇인가요?</label> <input type="text" list="movie-options" /> <datalist id="movie-options"> <option value="호 가계부" /> <option value="호 경조관리" /> <option value="호 업무관리" /> <option value="호 재고관리" /> <option value="호 주차관리" /> <option value="호 핫딜" /> <option value="호 World News" /> </datalist>
datalist에서 보여지는 값 이 아닌 숨겨진 값을 알아내는 방법
자바스크립트 함수 function datalistChange() { var appName = document.getElementById("app").value; var appValue = document.querySelector(#apps option[value='" + appName + "']).dataset.value; console.log(appValue); } html 태그 <input type="text" list="apps" id="app" /> <datalist id="apps"> <option data-value="1" value="호 가계부" /> <option data-value="2" value="호 경조관리" /> <option data-value="3" value="호 업무관리" /> <option data-value="4" value="호 재고관리" /> <option data-value="5" value="호 주차관리" /> <option data-value="6" value="호 핫딜" /> <option data-value="7" value="호 World News" /> </datalist>
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 |
부산광역시 부산진구 당감 4동 659-1. 좋은 소프트웨어 개발 운동본부. 대표 안득호 / sinmungo @ hotmail . com Copyright(c) 호가계부. All Rights Reserved. Since 2003. 04 |