| 풍선도움말... |

|
컴퓨터와 관련있는 모든 팁을 공유합시다.
그래서 다소 불편하지만 현재로서는 jQuery에서 제공하는 datepicker 기능을 사용하는게 도움이 된다. jQuery에서 제공하는 css 와 js 파일을 다음과 같이 html 코드에 사입한다. <link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css"/> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="http://code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/i18n/jquery-ui-i18n.min.js"></script> 다음은 datepicker 설정이다. <script> $.datepicker.setDefaults($.datepicker.regional['ko']); //한국어 설정 $(function() { $('#아이디').datepicker({ // #input 태그 아이디와 동일해야 함. 여러개 구분사용 가능 dateFormat:"yy-mm-dd", // 날짜 출력폼 설정 onSelect:function(d){ // 날짜가 선택되었을때 실행하는 함수 alert(d); } }); }); </script> 다음은 실제 날짜를 입력받는 텍스트 입력 박스이다. <input type="text" id="아이디" size="11" /> 위의 코드를 html 파일에 삽입하면 위의 이미지처럼 기능을 사용할 수 있다. TAG : input_type_date_datepicker

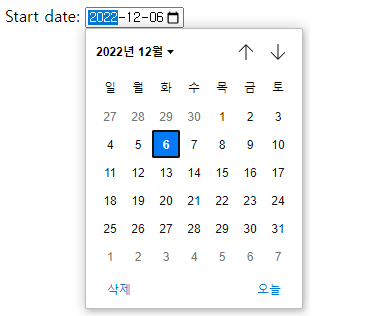
요즘은 모든 웹브라우저에서 제공해 주는 input type="date" 를 사용하는데 좋을것 같다. <label for="start">Start date:</label> <input type="date" id="start" name="trip-start" value="2022-12-06" min="2021-01-01" max="2026-12-31">
|
||||||||||||||||||||||||||||||||||||||||||
 |
부산광역시 부산진구 당감 4동 659-1. 좋은 소프트웨어 개발 운동본부. 대표 안득호 / sinmungo @ hotmail . com Copyright(c) 호가계부. All Rights Reserved. Since 2003. 04 |